Cara Membuat Artikel Terkait dibawah Postingan Blog
1. Login ke Dasbor >> Template (Untuk mengantisipasi terjadinya kesalahan Back Up dulu template blog sobat.)
2. Edit Template >> Lanjutkan >> Conteng Expand Template Widget
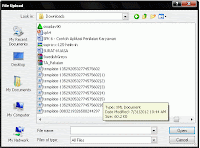
3. Cari kode <data:post.body/> Untuk mempermudah gunakan F3 atau Ctrl+F. Biasanya akan ada 3 kode seperti itu, jika memang benar pilih kode yg ke-2
2. Edit Template >> Lanjutkan >> Conteng Expand Template Widget
3. Cari kode <data:post.body/> Untuk mempermudah gunakan F3 atau Ctrl+F. Biasanya akan ada 3 kode seperti itu, jika memang benar pilih kode yg ke-2
4. Letakan Kode berikut tepat di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'><div style='margin-top: 10px;'><strong>Artikel Terkait</strong>
<div class='rbbox'> <div style='margin:0;
padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='ardi33'/> <script type='text/javascript'> var
homeUrl3 = "<data:blog.homepageUrl/>"; var
maxNumberOfPostsPerLabel = 4; var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100; maxNumberOfLabels = 3; function
listEntries10(json) { var ul =
document.createElement('ul'); var maxPosts =
(json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i
< maxPosts; i++) { var entry = json.feed.entry[i]; var alturl;
for (var k = 0; k < entry.link.length; k++) { if
(entry.link[k].rel == 'alternate') { alturl =
entry.link[k].href; break; } } var li =
document.createElement('li'); var a =
document.createElement('a'); a.href = alturl;
if(a.href!=location.href) { var txt =
document.createTextNode(entry.title.$t); a.appendChild(txt);
li.appendChild(a); ul.appendChild(li); } } for (var l = 0; l <
json.feed.link.length; l++) { if (json.feed.link[l].rel ==
'alternate') { var raw = json.feed.link[l].href; var
label = raw.substr(homeUrl3.length+13); var k; for (k=0; k<20;
k++) label = label.replace("%20", "
"); var txt = document.createTextNode(label); var h =
document.createElement('b'); h.appendChild(txt); var
div1 = document.createElement('div');
div1.appendChild(h); div1.appendChild(ul);
document.getElementById('ardi33').appendChild(div1); } }
} function search10(query, label) { var script =
document.createElement('script');
script.setAttribute('src', query +
'feeds/posts/default/-/' + label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type',
'text/javascript');
document.documentElement.firstChild.appendChild(script); } var
labelArray = new Array(); var numLabel = 0; <b:loop
values='data:posts' var='post'> <b:loop values='data:post.labels'
var='label'> textLabel =
"<data:label.name/>"; var test = 0; for (var i =
0; i < labelArray.length; i++) if (labelArray[i] == textLabel)
test = 1; if (test == 0) { labelArray.push(textLabel); var maxLabels =
(labelArray.length <= maxNumberOfLabels) ? labelArray.length :
maxNumberOfLabels; if (numLabel < maxLabels) { search10(homeUrl3,
textLabel); numLabel++; } } </b:loop> </b:loop>
</script> </div> <script
type='text/javascript'>RelPost();</script></div>
</div> </b:if>
5. Jangan Lupa di SAVE